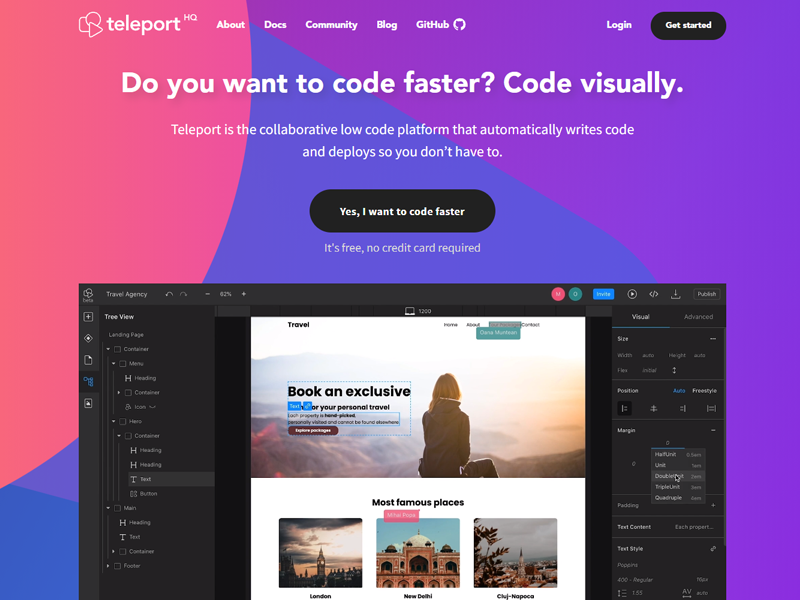
TeleportHQ is an innovative website building platform that lets you create a high fidelity prototype. Moreover, with TeleportHQ you can also generate real-time code based on the preferred target platforms and use the user interface platform with a single click.
In this post, we are going to give you the details of the fundamentals of Teleport HQ. In this post, you will find the main features of TeleportHQ with its applications and how to navigate the entire platform.

Before that, let us learn what TeleportHQ is.
TeleportHQ is referred to be an AI wired Front-end developer. It is a platform that lets you have visual development and create visual prototypes, deploy live servers in a single click and generate real-time code.
Teleport works on the technology that is centred on visual development, augmented with artificial intelligence, transformable in different platforms and languages, and common languages used in UIs. Besides, it also incorporates team management with the increased complexity of developing user interfaces for mobile and web platforms.
It also works on open source tools such as REPL environment, Code generators, and data visualization inspector.
Main Features Of TeleportHQ
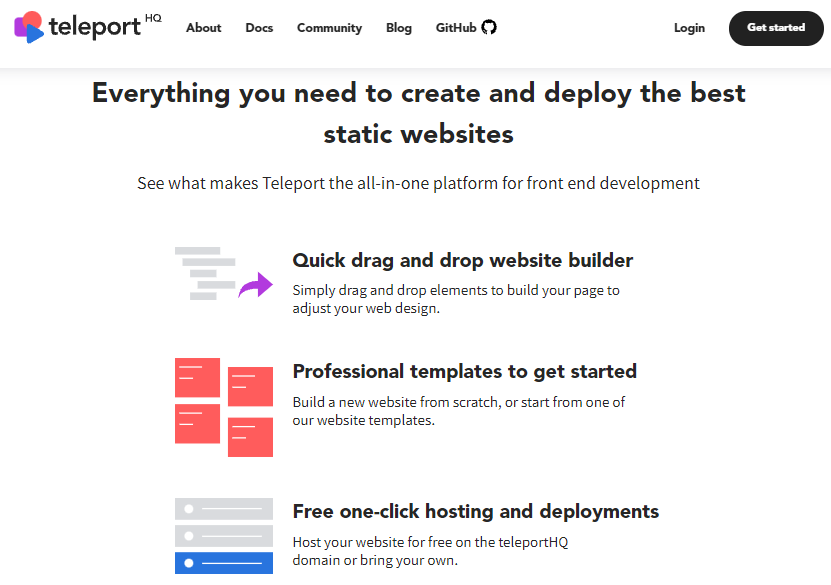
Drag & Drop Website Builder

TeleportHQ includes the most powerful feature of components. These components are like pages that help you reuse the UO elements that are later used to speed up the layout components. TeleportHQ integrates drag and drop builder. It helps you add the existing components to the Canvas by dragging them from the list of components. Thus, you can create components in a few minutes.
TeleportHQ has made it easy to build websites even for beginners. It makes it simple by letting you drop the items of your choice where you want and also update their positions.
Moreover, with this tool, you can automatically group the items or place them freely where you want. Hence, we say that it makes the platform entirely functional and easy to use without coding. The drag and drop functionality has made it more straightforward and powerful.
Not only for beginners, but the designers who want to spot the right position can also get the full benefit from its functionality.
The professional developers too! The developers who intend to quickly move without any worry of flex property can move ahead with this. Whether you want to align items or justify your content, all you need is to place items where you want them to be.
Above all, all the updates related to drag and drop functionality are also controlled by the TeleportHQ support team.
Professional ready templates

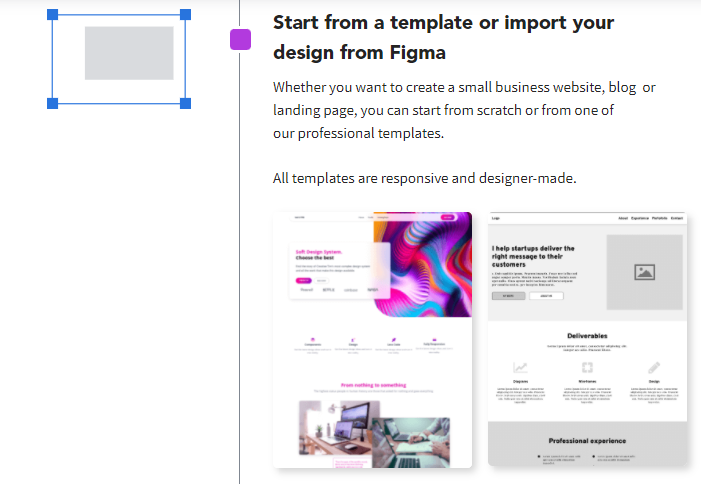
TeleportHQ offers professional templates for you to get started quickly and easily. Either you are building your website from scratch or starting from an old website, these templates are there for you to begin with.
TeleportHQ has a real-time collaboration that has made it more stable. They have introduced professional templates that make it faster to start and made working easy on something already made.
If you have Figma design you can import that to or start from their pre-built template. It is suitable for all cases whether it is about creating a small business landing page, blog or business website. You can simply start from the collection of their professional templates.
Above all, all these templates are designer-made and highly responsive.
Free one-click hosting and deployments

TeleportHQ brings in its domain for free so you can deploy your website hosting with TeleportHQ. Moreover, it is a simple one-click hosting option for beginners as well as developers.
After you publish your website live, TeleportHQ has free web hosting for you to publish it on their free domain. The website builder further helps you push your website to production with a single click on your Vercel account.
One of the reasons why we reviewed TeleportHQ is that it is the best website builder for developers. What makes it best? The free plan of TeleportHQ offers free hosting with 10 projects. Now, what is stopping you to start your new website?
Customizability

There are advanced customization tools in TeleportHQ that help you make it your own. The drag and drop function further support making your website pixel perfect through all your devices. You have the web design workflow and customize everything from a single place. Thus, you can easily craft your website the way you want and further impress your potential customers.
Besides, there are other options with which you can easily add Javascript, CSS and HTML interactively.
The new version of Teleport HQ brings a more intuitive experience for the non-tech savvy as well as designer users while further allowing developers to directly work with the CSS properties. These updates are there to bring about a friendly and customizable website building experience your way. Therefore, you can build your website that first, your business needs without any technical experience.
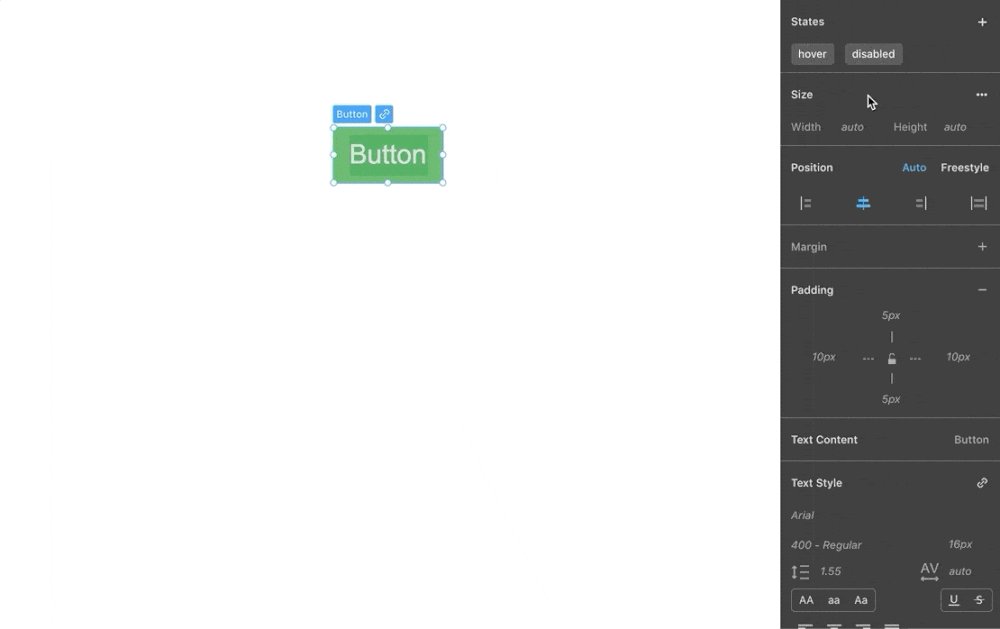
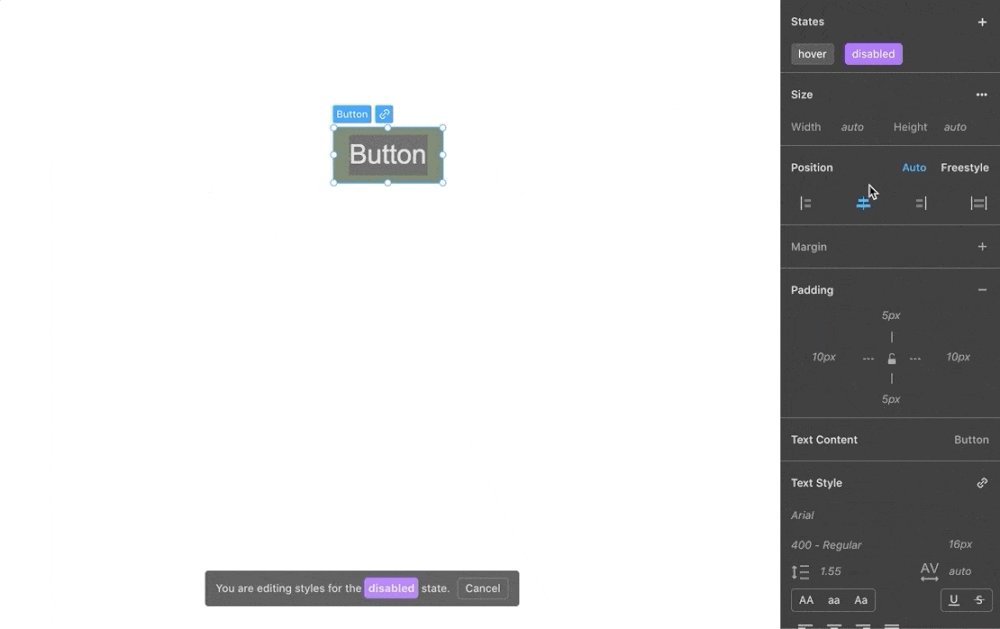
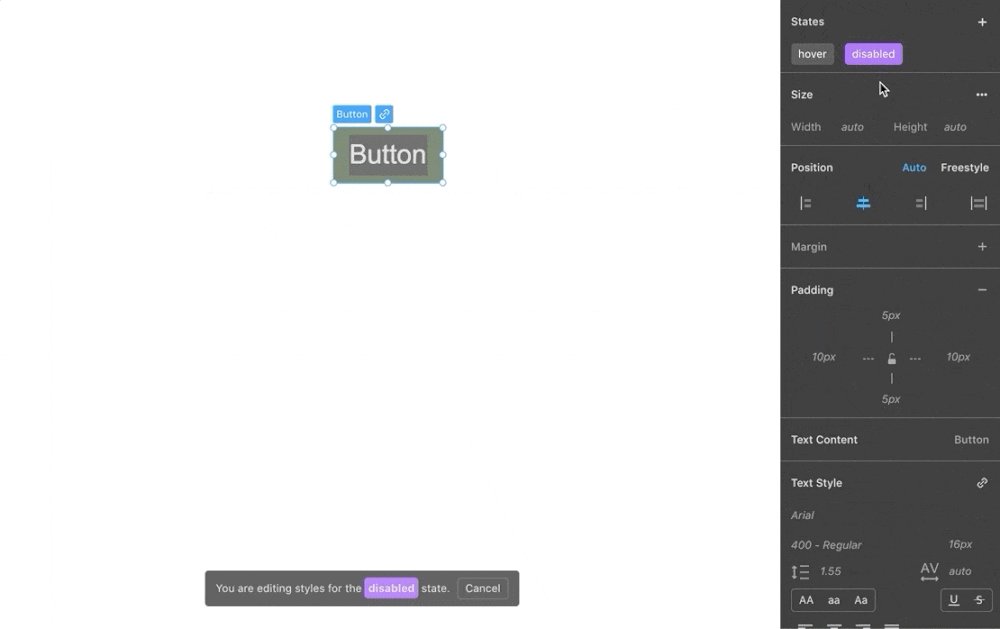
TeleportHQ has included a Style Inspector Panel. It provides a visual inspector, resizing the canvas, using design language and advanced inspector options in your panel.
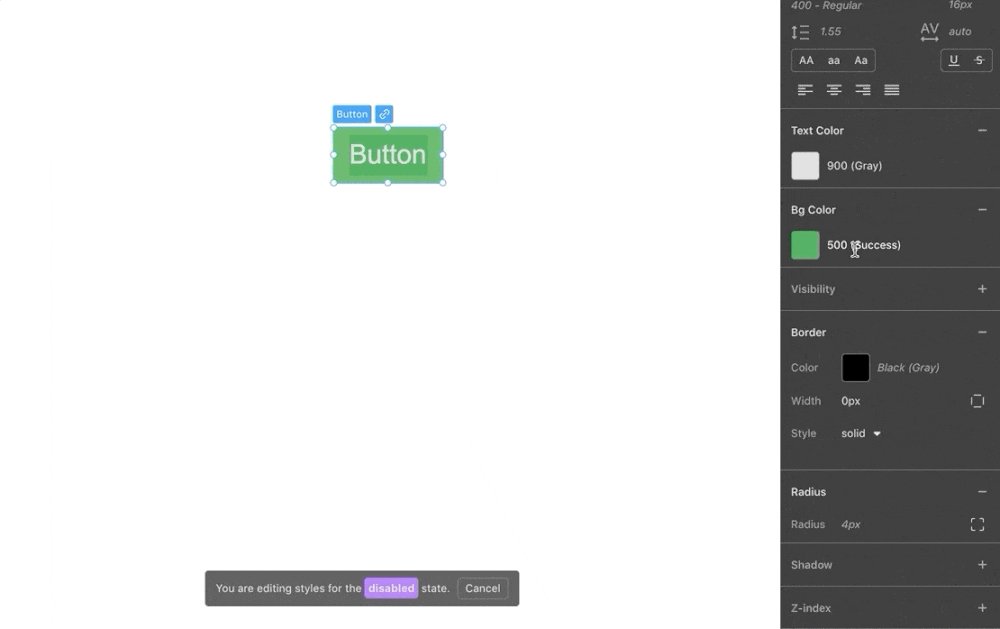
With visual inspector you can customize the layout section, padding and margin sections radius and border sections, background image section, and text style section.
The advanced inspector provides you with options that are not already available with the visual inspector. You can also input all the styling elements easily and quickly using the autocomplete option.
The design language lets you customize all the text styles and colors on your web page.
The canvas Resize option lets you edit all the elements by dragging and resizing handlers.
You can even keep your style constant throughout the page using CSS Classes. It allows you to use the same style through all the elements in your project by linking or creating classes.
A complete guide is available for using the advanced customizing tools and CSS Classes are available in the documentation.
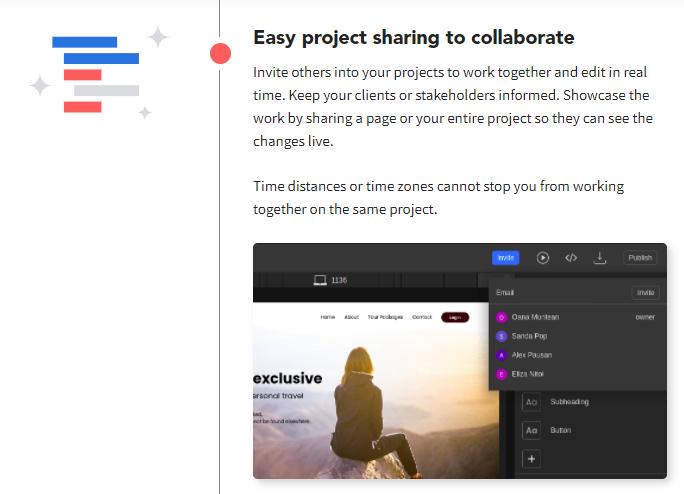
Easy Project Sharing

Collaboration is made easier with Teleport. It allows you easy project sharing so you can collaborate efficiently. Moreover, you can invite others to your projects for collaboration and edit in real-time. With this option, you can keep your stakeholders and client informed.
To showcase your work you can share your entire project or just a single page so your potential stakeholders can see the live changes.
The plus point with this option is that you are never bound by the time zones or time distances from working together on the same plan.
The anonymous session is also included that helps you build user interfaces without creating an account for them. Here, you can share your projects with users who do not have an account with TeleportHQ.
Your dashboard has a Share modal option in the top right corner so you can invite your collaborators. It also shows the online contacts along with the details of their ongoing tasks.
There are options of setting collaborator’s roles as to be a viewer or an editor.
You sharing your project does not mean your project is insecure. There are different options for collaborating with the stakeholders. Some owners and editors can edit or change projects’ details. You can also keep the setting restricted or cloneable for public projects. Also, it generates a quick and different link to share with different collaborators.
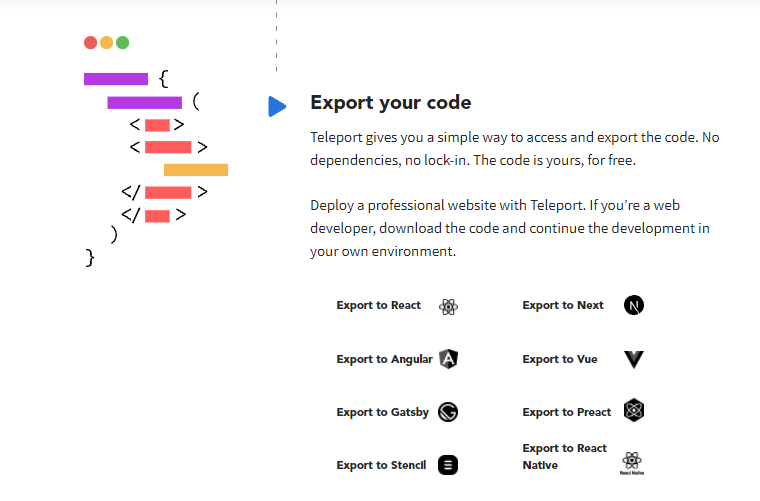
Export your Code

TeleportHQ is the collaborative low-code UI-builder. In addition to speeding up your work and centralized customization options, TeleportHQ also optimizes your website with code. It generates a unique code for all the design tokens you use or create. It, in turn, gives an output of reusable global CSS style that leads to a lighter bundle of codes.
Moreover, it automatically deploys and writes codes for you. The option of clean code export to JS, CSS and HTML are also available. You can simply export and access the code with TeleportHQ. It does not keep you locked in or dependent. Instead, you get a free code.
If you are not a tech-savvy person, you can simply deploy a professional website with TeleportHQ. However, if you are a designer and does not feel comfortable with the Teleport-provides conditions, you can download your code and develop your website as you want.
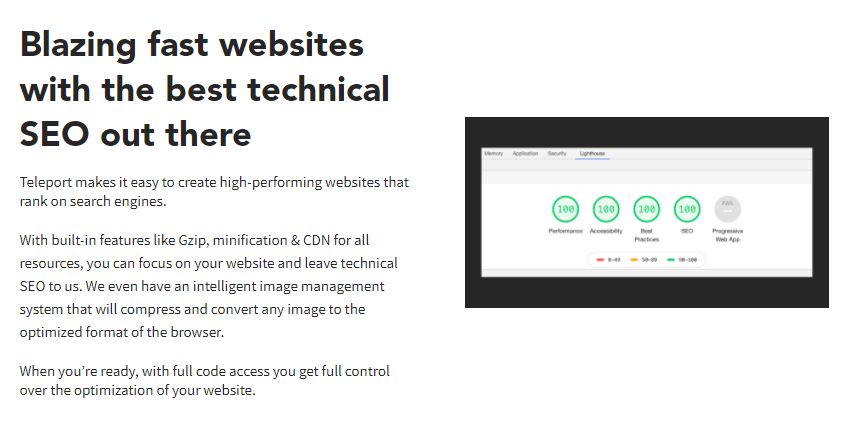
Fast and SEO

Your website is not only blazing fast but TeleportHQ also provides you technical SEO support to enhance your website presence. It creates a high performing website that ranks high in all search engines.
The website takes care of your SEO ranking while you deal with the website features. It integrates CND, minification and Gzip.
You also customize an image according to the optimized format of a browser that fits with the search engine requirement.
What’s Next
In future, they are going to offer new updates and versions with advanced features. Some of the worth mentioning features are listed below:
- Workflow integration
It is specifically intended for the developers. With this option, you integrate your project with CodeSandbox and GitHub. TeleportHQ will add a CLI so you can integrate design with an already built codebase.
- Repeatable elements
It will integrate elements such as lists or tables.
- Data mapping and data fetching
It will soon introduce JAMstack to the package. With this JAMstack you can integrate your headless CMS and connect with the UI.
- Conditional rendering, event handling and interactivity
It provides options for you to add event handlers, the visibility based trigger element, click actions and user actions.
- CSS classes
It is the most awaited feature. It helps you share styles through elements without manually copying pasting or creating components from one to another item. It is the basis of external stylesheet support such as material, Chakra UI, Bootstrap, Material UI, Tailwind CSS and other options.
- Figma plugin
You can import your Figma designs into platforms.
- Anonymous session
You do not have to always create your account with TeleportHQ to build the user interface. Also, you can share your project with users who do not have accounts.
Conclusion
In this article, we have given the details of the main features of TeleportHQ. TeleportHQ offers passionate data scientists, developers and designers who provide development tools to succeed. It is equally helpful for entrepreneurs, developers and creatives. The execution depends solely on artificial intelligence and smart automated processes.
The post TeleportHQ Review: Innovative Website Builder appeared first on Codeless.
![[Joomla] How to remove or hide Fields marked with an asterisk (*) are required](https://4.bp.blogspot.com/-O3EpVMWcoKw/WxY6-6I4--I/AAAAAAAAB2s/KzC0FqUQtkMdw7VzT6oOR_8vbZO6EJc-ACK4BGAYYCw/w680/nth.png)
0 Commentaires